I love quickness when it comes to HTML codes and as I am constantly changing my mind about what type of button to use, it made sense to me to have just one lot of code that would give me two buttons.
It was really important to me that I kept it user friendly because I wanted to be able to save you guys some time aswell, whilst still leaving you headache free.
With that in mind, the code I came up with simply requires you to delete a bit of code and thats it, button number two makes it's appearence!
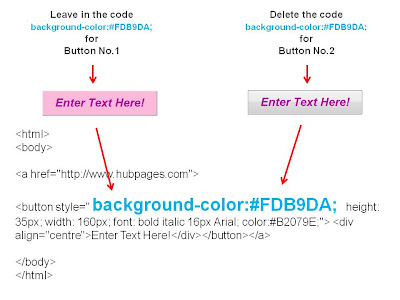
Button No.1 - No code has been deleted.
(Button No.1 has a push down effect and you can change the buttons background colour.)
Button No.2 - The text ( background-color: #fdb9da; ) has been deleted from the code.
(Button No.2 has a mouseover effect but you can not change the buttons background colour unlike Button No.1)
This is the code used in the above examples. Please feel free to use it.
(Just delete the highlighted section to change the button type).
<html>
<button style="background-color:#FDB9DA; height: 70px; width: 320px; font: bold italic 32px Arial; color:#B2079E;"> <div align="centre">Enter Text Here!</div></button></a>
</body>
</html>
<body>
<a href="http://www.google.com"><button style="background-color:#FDB9DA; height: 70px; width: 320px; font: bold italic 32px Arial; color:#B2079E;"> <div align="centre">Enter Text Here!</div></button></a>
</body>
</html>
Want to know how to change the height, width, text alignment, linking, and change the bold or italic for this code?
Then visit my HTML Button Step-By-Step Guide for lots of detailed information and pictures.

No comments:
Post a Comment